| Table Header 1 | Table Header 2 | Table Header 3 | Table Header 4 | Table Header 5 |
|---|---|---|---|---|
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
1. Login ke akun blogger
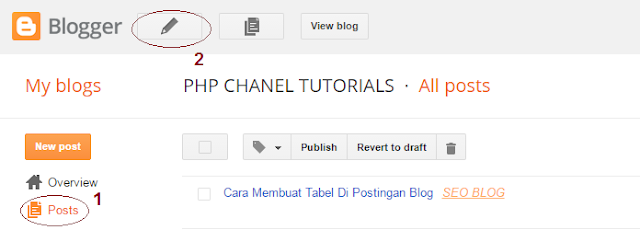
2. Pilih Post, seperti gambar di bawah :
3. Pilih New Post, seperti no 2 pada gambar di atas.
4. Masukkan Judul Postingan anda.
5. Pilih mode edit HTML, seperti gambar di bawah no yang saya lingkari no 4.
5. Copy dan paste kan script di bawah ini di postingan anda.
<table border="0" cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr>
<th>Table Header 1</th>
<th>Table Header 2</th>
<th>Table Header 3</th>
<th>Table Header 4</th>
<th>Table Header 5</th>
</tr>
<tr>
<td>Division 1</td>
<td>Division 2</td>
<td>Division 3</td>
<td>Division 4</td>
<td>Division 5</td>
</tr>
<tr>
<td>Division 1</td>
<td>Division 2</td>
<td>Division 3</td>
<td>Division 4</td>
<td>Division 5</td>
</tr>
<tr>
<td>Division 1</td>
<td>Division 2</td>
<td>Division 3</td>
<td>Division 4</td>
<td>Division 5</td>
</tr>
</tbody>
</table>
7. Tekan Posting dan View postingan anda.
Sekian tutorial ini semoga bermanfaat.










0 komentar:
Post a Comment