Cara Membuat Upload File Dan Posting Artikel
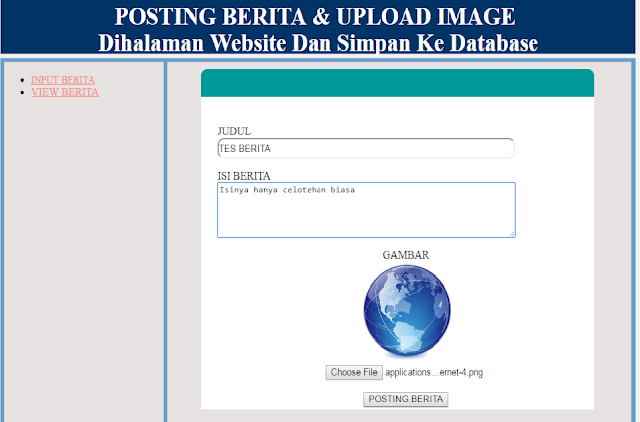
Cara membuat upload image dan posting berita lalu menampilkannya di halalman website serta menyimpan kedalam database. Banyak yang menanyakan bagaimana cara meng upload image atau video serta menampilkan dihalaman website. Awal belajar saya pun masih kesulitan untuk itu, namun setelah saya browsing dan menemukan nya. Setelah itu saya kembangkan style dan kodingnya. Maka pada kesempatan kali ini saya ingin memberikan tutorial kepada rekan - rekan semua secara detail. Tampilan Formnya seperti gambar di bawah ini :Kita langsung saja ke tutorialnya :
1. Buat database dengan nama database artikel di phpmyadmin, bagi yang belum bisa membuat database baca artikel yang sudah saya posting sebelumnya yaitu "CARA MEMBUAT DATABASE DAN TABEL DI PHP MYADMIN".
2. Buat tabel dalam database artikel dengan nama upload. struktur tabelnya seperti gambar di bawah ini
3. Buat folder dengan nama upload di localhost, yaitu di dalam folder xampp --> htdocs -->upload.
4. Buat folder dengan nama image di dalam folder upload, yang fungsinya nanti sabagai temporary yaitu tempat untuk menyimpan image atau gambar yang kita upload.
5. Setelah semuanya jadi kita masuk ke kodingnya buka dreamweaver buat file dengan nama editor.php dan isikan script di bawah ini :
<script type="text/javascript">
function PreviewImage() {
var oFReader = new FileReader();
oFReader.readAsDataURL(document.getElementById("uploadImage").files[0]);
oFReader.onload = function (oFREvent) {
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
</script>
<form name="visi" method="post" action="posting.php" enctype="multipart/form-data">
<p>JUDUL
<input type="text" name="judul">
</p>
<p>ISI BERITA<br>
<textarea name="deskripsi" style="width:450px; height:80px"></textarea>
</p>
<p align="center">GAMBAR<br>
<img id="uploadPreview" style="width: 150px; height: 150px;" /><br>
<input id="uploadImage" type="file" name="path" onchange="PreviewImage();" />
<br>
<br>
<input type="submit" width="120" height="24" name="simpan" value="POSTING BERITA" >
</p>
</form>
Script di atas adalah formnya. simpan file tersebut di dalam folder upload dengan nama editor.php
<?php
// koneksi ke database
mysql_connect("localhost", "root", "");
mysql_select_db("artikel");
$judul=$_POST['judul'];
$deskripsi=$_POST['deskripsi'];
//$tgl= date('d-M-Y H:i:s');
$tgl = date('Y-m-d H:i:s');
//echo $tgl.$judul;
// jika ditekan tombol simpan
if (isset($_POST['simpan'])){
$fileName = $_FILES['path']['name'];
// Simpan ke Database
$sql = "insert into upload Values (NULL, '$judul', '$deskripsi', '$fileName', '$tgl')";
mysql_query($sql);
// Simpan di Folder image (temporary)
move_uploaded_file($_FILES['path']['tmp_name'], "image/".$_FILES['path']['name']);
echo"<script>alert('Gambar Berhasil diupload !');history.go(-1);</script>";
}
?>
lalu simpan kode diatas, dengan nama file posting.php. didalam folder upload yang sudah kita buat sebelumnya.
7. Buatlah file baru lagi yaitu untuk menampilkan image dan berita yang kita inputkan. scriptnya seperti di bawah ini :
<?php
// Connect to Database
mysql_connect("localhost", "root", "");
mysql_select_db("artikel");
$kueri = mysql_query(" SELECT * FROM upload");
while ($baris=mysql_fetch_array($kueri))
{
//echo $baris['Waktu'];
//$date = DateTime::createFromFormat('Y-m-d', $baris["Waktu"]);
//echo htmlspecialchars($date->format('F Y'), ENT_QUOTES, "UTF-8");
$formatted = date('d-M-Y H:i:s', strtotime($baris['waktu']));
echo $formatted;
echo "<br>";
echo "Judul :".$baris[1]."<br><br>";
echo "<img src=image/".$baris['path'].">"; echo "Berita :".$baris[2]."<br>";
echo"<br><br><hr>";
}
?>
simpan file ini dengan nama berita.php, didalam folder upload.
8. Buka browser anda, ketikkan localhost/upload/editor.php. maka akan tampil halaman input seperti dibawah
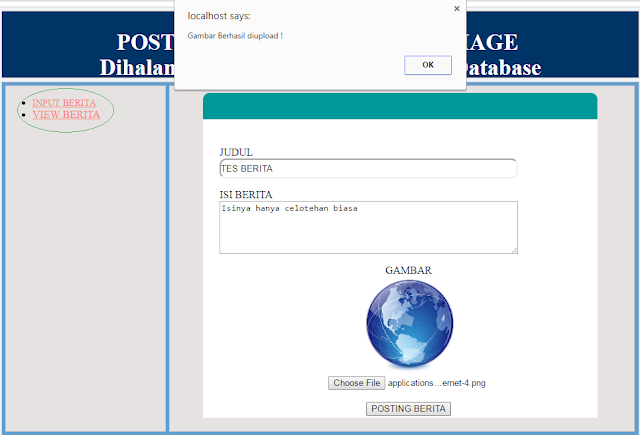
Inputkan Judul, Isi Berita dan Gambar lalu tekan tombol POSTING BERITA. Maka akan muncul notifikasi seperti gambar dibawah ini :
Untuk melihat sudah tampilan di halaman website anda, anda klik VIEW BERITA yang ada di konten sebelah kiri yang saya lingkari warna hijau. Setelah anda klik maka anda akan dibawa ke halaman berita. Gambarnya seperti ini :
Berhasil....!!!!
Demikian tutorial yang saya buat, semoga bermanfaat bagi rekan - rekan semua. Namun jangan kuatir rekan - rekan, yang mengiginkan script lengkapnya beserta databasenya mohon mengisikan alamat email di berlangganan artikel di gadget sebelah kanan blog ini dan saya akan mengirimkan ke alamat email.
Atau langsung download link dibawah :
Download Script
Atau langsung download link dibawah :
Download Script
Tanks...
SISKA WIANA













kalau post upload artikel ini ada di halaman admin cara untuk menampilkan artikelnya di halaman user gmn ya ?
ReplyDeletebuat fungsi select pada halaman user untuk menampilkan data pada tabel artikel
DeleteTerimakasih.. tulisannya sangat bermanfaat..
ReplyDeleteMy blog
My Campus
Terimakasih artikel cara membuat upload image dan posting berita trus menampilkannya di halaman website serta menyimpan kedalam database,saya baru belajar buat Website.
ReplyDeleteKunjungi Website saya https://sriseptiarini.mahasiswa.atmaluhur.ac.id
Website Kampus http://www.atmaluhur.ac.id
Situs Slot Online
ReplyDeleteCara Bermain Slot
Movie
http://legeerook.com/AM7
ReplyDeletehttp://legeerook.com/AM7
ReplyDelete