Cara Membuat Datagrid Di PHP
Cara Membuat Datagrid Di PHP Menggunakan JQuery EasyUI
Cara mudah membuat datagrid di php. Serta membuat fungsi SAVE, EDIT, DELLETE menggunakan jquery easyui. Pada postingan saya kali ini saya ingin memberikan tutorial membuat datagrid di php menggunakan jq easyui .
Banyak rekan - rekan bloger yang kesulitan untuk membuat datagrid menggunakan php, atau sudah bisa membuat datagrid namun tampilannya masih kurang memuaskan. Maka di sini saya akan berbagi tutorial dan saya berharap bermanfaat bagi rekan - rekan semua.
Sebelum nya kita siapkan dulu framework JQuery Easyui UI. rekan -rekan dapat mendowloadnya dari link dibawah :
Situs Resmi JQ EASYUI :
Download Easyui atau dari Google Drive :
Download Easyui
Setelah mendowload JQ EasyUI, ikuti tahapan seperti berikut :
1. Buat folder dengan nama users di localhost anda yaitu di xampp --> htdocs --> users
2. Buat folder dengan nama asset di dalam folder users
3. Copas JQ Easyui yang anda download tadi di dalam folder asset
4. Installasinya atau pemanggilan fungsi nya :
<!--LOAD file-file yang dibutuhkan-->
<link rel="stylesheet" type="text/css" href="../../asset/easyui/demo/demo.css">
<link rel="stylesheet" type="text/css" href="../../asset/easyui/themes/ui-sunny/easyui.css">
<link rel="stylesheet" type="text/css" href="../../asset/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../../asset/easyui/themes/color.css">
Letakkan kode di atas tepatnya di bawah <head>
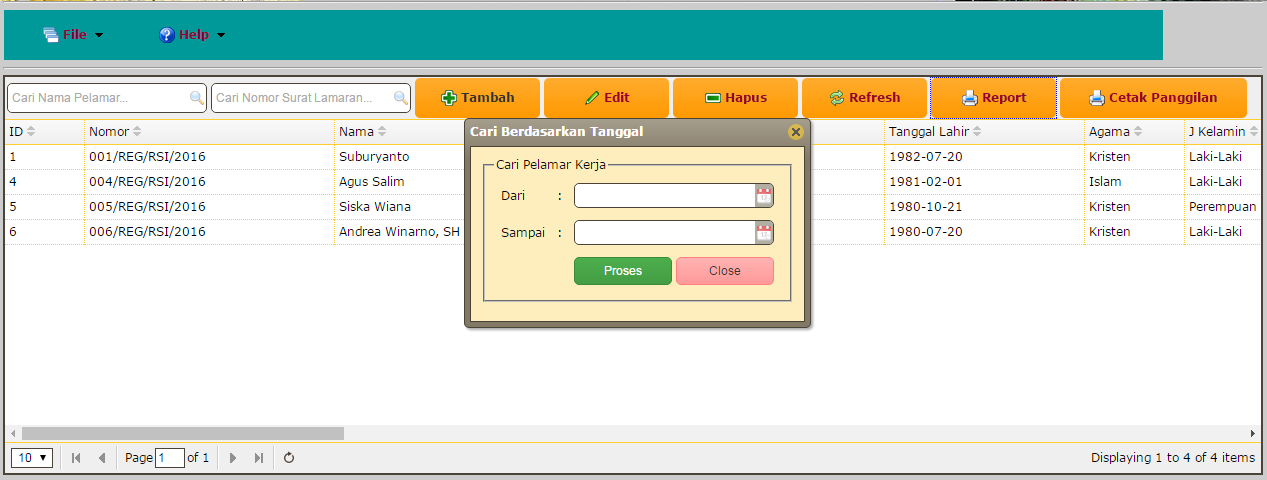
5. Membuat datagridnya di File index.php, di sini saya membuat datagrid untuk menampilkan data dari tabel users yang sudah kita dipostingan sebelumnya bagi yang belum mengikuti bisa anda lihat di CARA MEMBUAT DATABASE DAN TABEL DI PHPMYADMIN untuk membuat datagridnya masukkan kode dibawah ini dan tempatkan kode berikut di bawah <body>. berikut kodenya :
<div class="easyui-panel" style="position:relative;width:auto;height:400px;overflow:auto;">
<table id="dgusers" class="easyui-datagrid" style ="width:auto;height:250px;padding:10px 0px 0px 10px"
url ="../users/grid-users.php"
toolbar="#tbuser"
fit="true"
pagination="true"
iconCls="icon-ok"
fit="true"
singleSelect="true">
<thead>
<tr>
<th field="id_user" width="80" sortable="true" hiden="true">ID</th>
<th field="nama" width="250" sortable="true">Nama Pegawai</th>
<th field="username" width="250" sortable="true">Username</th>
<th field="password" width="300" sortable="true">Password</th>
<th field="level_user" width="200" sortable="true">Level User</th>
</tr>
</thead>
</table>
<div id="tbuser">
<label>Cari User :</label>
<input id="namauser" class="easyui-searchbox" data-options="prompt:'Cari nama user...',searcher:doSearch" style="width:300px"></input>
<a href="javascript:void(0)" class="easyui-linkbutton c7" iconCls="icon-add" style="width:10%" plain="true" onClick="newUsers()">Tambah</a>
<a href="javascript:void(0)" class="easyui-linkbutton c7" iconCls="icon-edit" style="width:10%" plain="true" onClick="editUsers()">Edit</a>
<a href="javascript:void(0)" class="easyui-linkbutton c7" iconCls="icon-remove" style="width:10%" plain="true" onClick="hapusUsers()">Hapus</a>
<a href="javascript:void(0)" class="easyui-linkbutton c7" plain="true" iconCls="icon-reload" style="width:10%" onClick="reload()">Refresh</a>
</div>
</div>
dari kode diatas tabel memiliki id : dgusers dan toolbar : tbuser dan di dalam toolbar ada tombol Tambah, Edit, Hapus, Refresh dan Pencarian. Simpan file di atas dengan nama index.php di dalam folder users yang sudah kita buat tadi.
6. Membuat file grid-users.php. file ini fungsinya untuk memanggi data dari tabel dan di tampilkan di dalam datagrid. kode scriptnya sebagai berikut :
<?php
mysql_connect('localhost','root','') or die(mysql_Error());
mysql_select_db('pegawairs') or die(mysql_Error());
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 15;
$sort = isset($_POST['sort']) ? strval($_POST['sort']) : 'id';
$order = isset($_POST['order']) ? strval($_POST['order']) : 'asc';
$id_user = isset($_POST['id_user']) ? mysql_real_escape_string($_POST['id_user']) : '';
$nama = isset($_POST['nama']) ? mysql_real_escape_string($_POST['nama']) : '';
$username = isset($_POST['username']) ? mysql_real_escape_string($_POST['username']) : '';
$password=isset($_POST['password']) ? mysql_real_escape_string($_POST['password']) : '';
$level_user=isset($_POST['level_user']) ? mysql_real_escape_string($_POST['level_user']) : '';
$offset = ($page-1)*$rows;
$result = array();
$where = "nama like '%$nama%' and username like '%$username%'";
$rs = mysql_query("select count(*) from users where " . $where);
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from users where " . $where . " limit $offset,$rows");
$rows = array();
while($row = mysql_fetch_object($rs)){
array_push($rows, $row);
}
$result["rows"] = $rows;
echo json_encode($result);
?>
Simpan file diatas dengan nama grid-users.php di dalam folder user. cara penerapanya perhatikan di no 5. (url ="../users/grid-users.php").
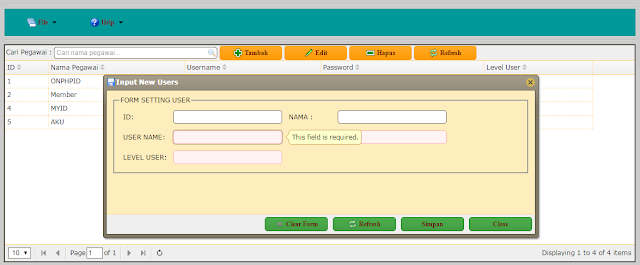
7. Membuat Dialog Form. Dialog form ini berfungsi untuk input, edit jika tombol Tambah di tekan maka akan muncul dialog form. seperti gambar dibawah :
masukkan kode dibawah untuk membuat dialog form nya :
<div id="dlgusers" class="easyui-dialog" title="SETTING USERS" style="width:800px;height:300px;padding:10px"
data-options="closed:'true',iconCls: 'icon-save',buttons: '#dlgkeluarga-buttons'">
<fieldset>
<legend>FORM SETTING USER</legend>
<form id="ffusers" method="post">
<table cellpadding="5">
<tr>
<td>ID:</td>
<td><input class="easyui-textbox" style="width:200px;height:25px" name="id_user" readonly="true"></input></td>
<td>NAMA :</td>
<td><input class="easyui-textbox" style="width:200px;height:25px" name="nama"></input></td>
</tr>
<tr>
<td>USER NAME:</td>
<td><input class="easyui-textbox" style="width:200px;height:25px" name="username" required="true"></input></td>
<td>PASSWORD :</td>
<td><input class="easyui-textbox" type="password" style="width:200px;height:25px" name="password" required="true"></input></td>
</tr>
<tr>
<td>LEVEL USER:</td>
<td><input class="easyui-textbox" name="level_user" style="width:200px;height:25px" required="true"></input></td>
</tr>
</table>
</form>
</fieldset>
<div id="dlgkeluarga-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c1" iconCls="icon-clear" style="width:15%" onclick="javascript:$('#ffusers').form('reset')">Clear Form</a>
<a href="javascript:void(0)" class="easyui-linkbutton c1" iconCls="icon-reload" style="width:15%" onclick="reload()">Refresh</a>
<a href="javascript:void(0)" class="easyui-linkbutton c1" style="width:15%" onclick="saveUsers()">Simpan</a>
<a href="javascript:void(0)" class="easyui-linkbutton c1" style="width:15%" onclick="javascript:$('#dlgusers').dialog('close'),$(ffusers).form('reset')">Close</a>
</div>
</div>
simpan file tersebut didalam folder users dengan nama dlg-users.php
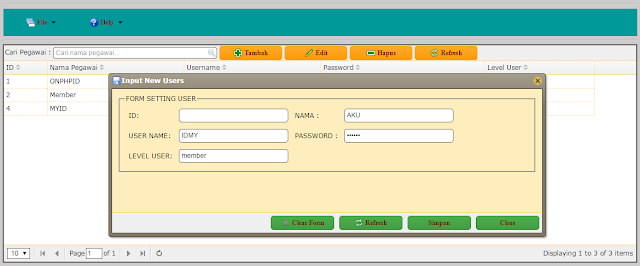
8. Membuat fungsi simpan. Seperti Gambar di bawah :
Isikan texbox lalu tekan tombol simpan.
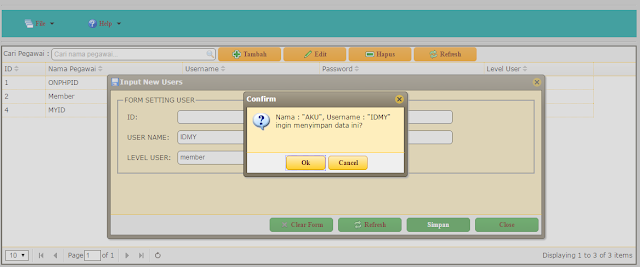
Maka akan muncul seperti gambar dibawah :
Tekan OK dan proses simpan ke tabel seperti gambar dibawah :
Untuk membuat file simpannya isikan kode dibawah ini :
<?php
$id_user=$_POST['id_user'];
$nama=$_POST['nama'];
$username=$_POST['username'];
$password=$_POST['password'];
$level_user=$_POST['level_user'];
mysql_connect('localhost','root','') or die(mysql_Error());
mysql_select_db('sdm') or die(mysql_Error());
$sql = "INSERT INTO users(id_user,nama,username,password,level_user) VALUES('NULL','$nama','$username','$password','$level_user')";
@mysql_query($sql);
echo json_encode(array(
'id'=>mysql_insert_id(),
'id_user'=>$id_user,
'nama'=>$nama,
'username'=>$username,
'password'=>$password,
'level_user'=>$level_user
));
?>
simpan file tersebut di folder users dengan nama save-users.php.
9. Membuat fungsi edit. Gambar seperti di bawah ini.
Select field yang akan di edit lalu tekan tombol edit maka dialog form muncul sepertigambar di atas. untuk membuat file editnya isikan kode berikut:
<?php
$id_user = intval($_REQUEST['id_user']);
$nama =$_REQUEST['nama'];
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
$level_user = $_REQUEST['level_user'];
mysql_connect('localhost','root','') or die(mysql_Error());
mysql_select_db('sdm') or die(mysql_Error());
$sql = "update users set id_user='$id_user',nama='$nama',username='$username',password='$password',level_user='$level_user' where id_user='$id_user'";
@mysql_query($sql);
echo json_encode(array(
'Id' => mysql_insert_id(),
'id_user'=>$id_user,
'nama'=>$nama,
'username' => $username,
'password' => $password,
'level_user' => $level_user
));
?>
Simpan file ini dengan nama update-users.php di dalam folder users.
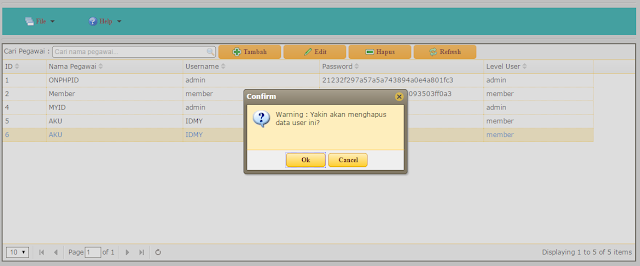
10. Membuat file hapus. Gambar yang akan di tampilkan seperti berikut:
Kodenya seperti dibawah :
<?php
$id_user =$_REQUEST['id_user'];
mysql_connect('localhost','root','') or die(mysql_Error());
mysql_select_db('sdm') or die(mysql_Error());
$sql = "delete from users where id_user=$id_user";
@mysql_query($sql);
echo json_encode(array('success'=>true));
?>
Simpan file tersebut dengan nama dell-users.php di dalam folder users.
Selesai sudah tutorial ini, walaupun sangat panjang saya berharap memberikan pelajaran yang baik bagi rekan - rekan semua. Silahkan mencoba dan kalau ingin mendapatkan script lengkapnya harap berlangganan artikel dengan memasukkan alamat email anda di gadget sebelah kanan. Saya akan mengirimkan script lengkapnya ke email rekan - rekan semua.
semoga bermanfaat.