Ikuti Langkah berikut :
1. Login ke akun blogger
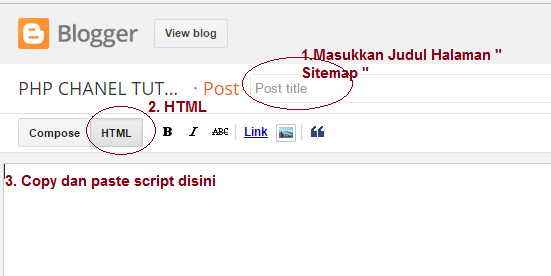
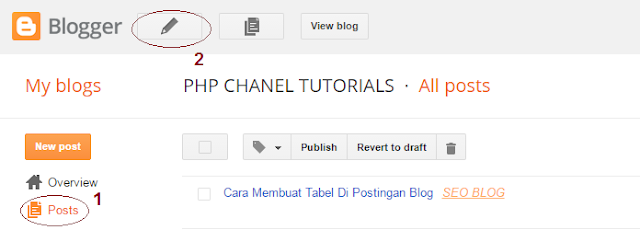
2. Pilih Pages, lalu pilih New Pages. Seperti gambar di bawah :
<form name="contact-form">
<span style="font-family:Open Sans,Arial,Helvetica,sans-serif;font-weight:700;"> Name </span>
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<span style="font-family:Open Sans,Arial,Helvetica,sans-serif;font-weight:700;"> Email Address <span style="color:#f56954;font-weight:bold;font-size:x-small;">important</span></span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<span style="font-family:Open Sans,Arial,Helvetica,sans-serif;font-weight:700;"> Content <span style="color:#f56954;font-weight:bold;font-size:x-small;">important</span></span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div style="max-width:222px;text-align:center; width:100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager {display:none;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);}
#ContactForm1_contact-form-submit{float:left;background:#cf4d35;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover {background:#e45a40;color:#fff;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;}
.contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;}
.contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;}
img.contact-form-cross {line-height:40px;margin-left:5px;}
.post-body input {width:initial;}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
</style>
Selesai sudah tutorial kali ini semoga bermanfaat bagi teman - teman semua.