CARA MEMBUAT TEMPLATE WEBSITE
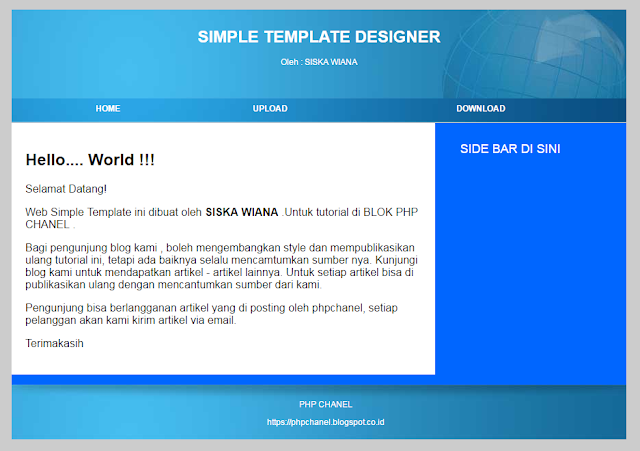
Banyak diantara kita yang ingin membuat website masih bingung menentukan pilihan template yang responsif, sudah browsing dan download dari berbagai situs yang menyediakan template gratis namun masih kurang pas atau kurang selera dengan desainnya. Dengan tutorial ini saya mencoba membantu cara mendesain template sendiri menggunakan dreamweaver.Gambar Template :
Untuk membuat template seperti gambar di atas , Ikuti tahapan - tahapan seperti berikut ini :
1. Kita siapkan image header (Dimension 900x150), image navigasi (900x35) dan image footer (900x80), anda bisa download image apa saja dan sesuaikan ukuranya. Atatu download dari link ini :
2. Buat Folder dengan nama website di localhost xampp --> htdocts --> website. Nama folder bisa apa aja sesuai selera.
3. Extrak images yang sudah di download ke dalam folder website.
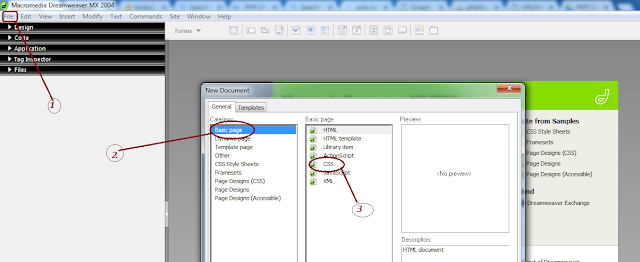
4. Buka Dreamweaver pilih File --> New --> Basic Page --> CSS
5. Pilih Desain --> CSS Style --> pilih +
maka akan tampil seperti gambar di bawah ini :
yang pertama kita akan membuat body isikan Name = body, lalu pilih Advanced (IDs, Contextual selectors, etc) untuk yang lainnya biarkan default saja, setelah itu tekan tombol OK.
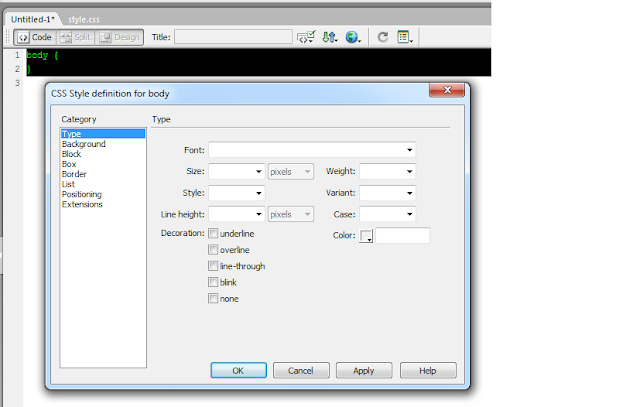
6. Maka akan tampil kotak dialog seperti gambar dibawah ini :
Isikan pilihan nya seperti beriku
Type : Arial, Helvetica, sans-serif
Background :#CCCCCC
Box --> Width : 900, untuk Padding ceklis Same for all pada Top isikan 20, maka yang lainya akan mengikuti, Pada Margin ceklis Same for all dan pilih auto.
Positioning --> Width : 900
selanjutnya tekan tombol OK
7. Membuat Warna pada teks yang memiliki tautan atau link.
Kembali ke langkah no 5 isikan
Name = a:link, lalu pilih Advanced (IDs, Contextual selectors, etc) dan tekan OK.
Type --> Color : #FF6000 (atau isi dengan warna lainya), Decoration : None ( Ceklis) tekan OK
8. Buat Header, kembali ke lankah no 5
Name = #header, lalu pilih Advanced (IDs, Contextual selectors, etc) dan tekan OK.
Type : Size : 12 ( ukuran tulisan pada header) , Color : #FFFFFF (Warna tulisan pada header)
Background : Background Image =( pilih dari folder images yang anda download tadi, nama imagenya header), Repeat : No Repeat.
Box : Width = 860, Height = 110, Fload = Left, Padding Top : 10 Right: 20, Botton : 10 Left : 20
setelah itu tekan OK
9. Membuat Navigasi
Name : #navigasi , Advanced (IDs, Contextual selectors, etc) dan tekan OK.
Type : Size = 12
Background : pilih dari folder images yang kita download tadi nama imagenya nav, Repeat = no repeat
Box : Width = 860, Height = 36, Fload = Left, Padding Left = 20, Right =20
Tekan OK
10. Membuat Conten
Name : #content, Advanced (IDs, Contextual selectors, etc) dan tekan OK.
Background : #FFFFFF
Box : Width = 580, Fload = Left , Padding ceklis Same for all, Top = 20, Margin ceklis Same for all pilih auto. Tekan OK
11. Membuat Side Bar
Name : #sidebar, Advanced (IDs, Contextual selectors, etc) dan tekan OK.
Background -- Background Color = #0066FF
Box -- Width = 200, Fload = Left, Padding ceklis Same for all, Top =10, Margin ceklis Same for all isikan nilainya 0. Tekan OK
12. Membuat Footer
Name : #footer, Advanced (IDs, Contextual selectors, etc) dan tekan OK.
Background : pilih dari folder images, nama imagenya footer, Repeat = no-repeat
Block : Text Align = Center
Box : Width = 900, Heigth = 80, Fload = Left, Padding ceklis Same For all isikan nilainya 10, Margin ceklis Same for all dan isi nilinya 0. Tekan OK
Simpan file tersebut dengan nama style.css di dalam folder website.
Langkah selanjutnya kita buat file index.php
1. Salin kode di bawak ini dan letakkan di tepat dibawah <head>
<link rel="stylesheet" type="text/css" href="style.css">
fungsi kode di atas adalah untuk memanggil fungsi style.css yang sudah kita buat tadi.
2. Membuat Judul tulisan di header , salin kode di bawah ini dan letakkan di bawah tag <body>
<div id="header"> /* memanggil fugsi header*/
<h1 align="center">SIMPLE TEMPLATE DESIGNER</h1>
<div align="center"><span>Oleh : SISKA WIANA </span>
</div>
</div>
<div id="content"> /* memanggil fugsi content*/
Masukkan Konten di sini
</div>
<div id="sidebar">
Masukkan menu sidebar disini
</div>
<div>
<div id="footer">
Masukkan tulisa pada footer disini
</div>
simpan file tersebut dengan nama index.php didalam folder website
Selesai sudah kita membuat template untuk website kita, dan untuk halaman home, kontak dll, tinggal save as file index.php sesuai dengan nama halaman yang anda inginkan.
Jika ingin download script lengkapnya silahkan :
Pengunjung yang telah mendownload boleh mengembangkan dan memplublikasikan ulang, dengan mencantumkan sumbernya. Pengunjung bisa berlangganan artikel dari php chanel dan setiap artikel akan saya berikan via email bagi yang sudah berlangganan.
Terimakasih atas kunjungan nya, semoga bermanfaat.
SISKA WIANA













mantap dah artikelnya kawan
ReplyDeletesangat bermanfaat utk newbie. trims
ReplyDelete